At the beginning of every project I do, I ask what is the outcome I am designing for. This project wasn't an exception. Together with my PM and PA, we identified how success might look like. Because it wasn't a high-impact bet and frankly, it was a nice-to-have thing, we agreed that if this solution doesn't hurt safety metrics, we would keep it.
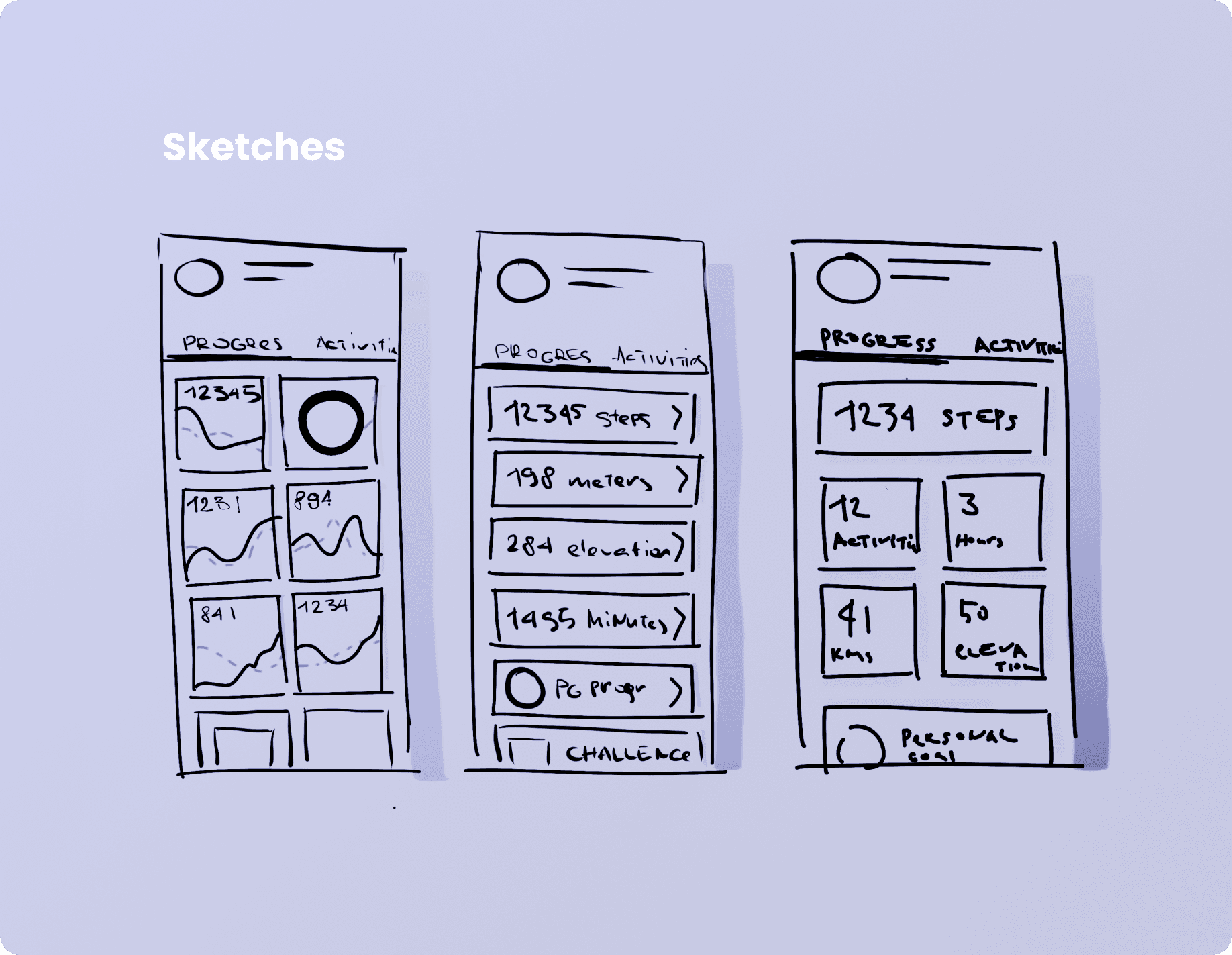
So I went to the drawing board and started sketching. For projects like this one, I like to use the method of extremes - you have to design the 10x experience, then the most minimal experience possible and then land on a golden middle.
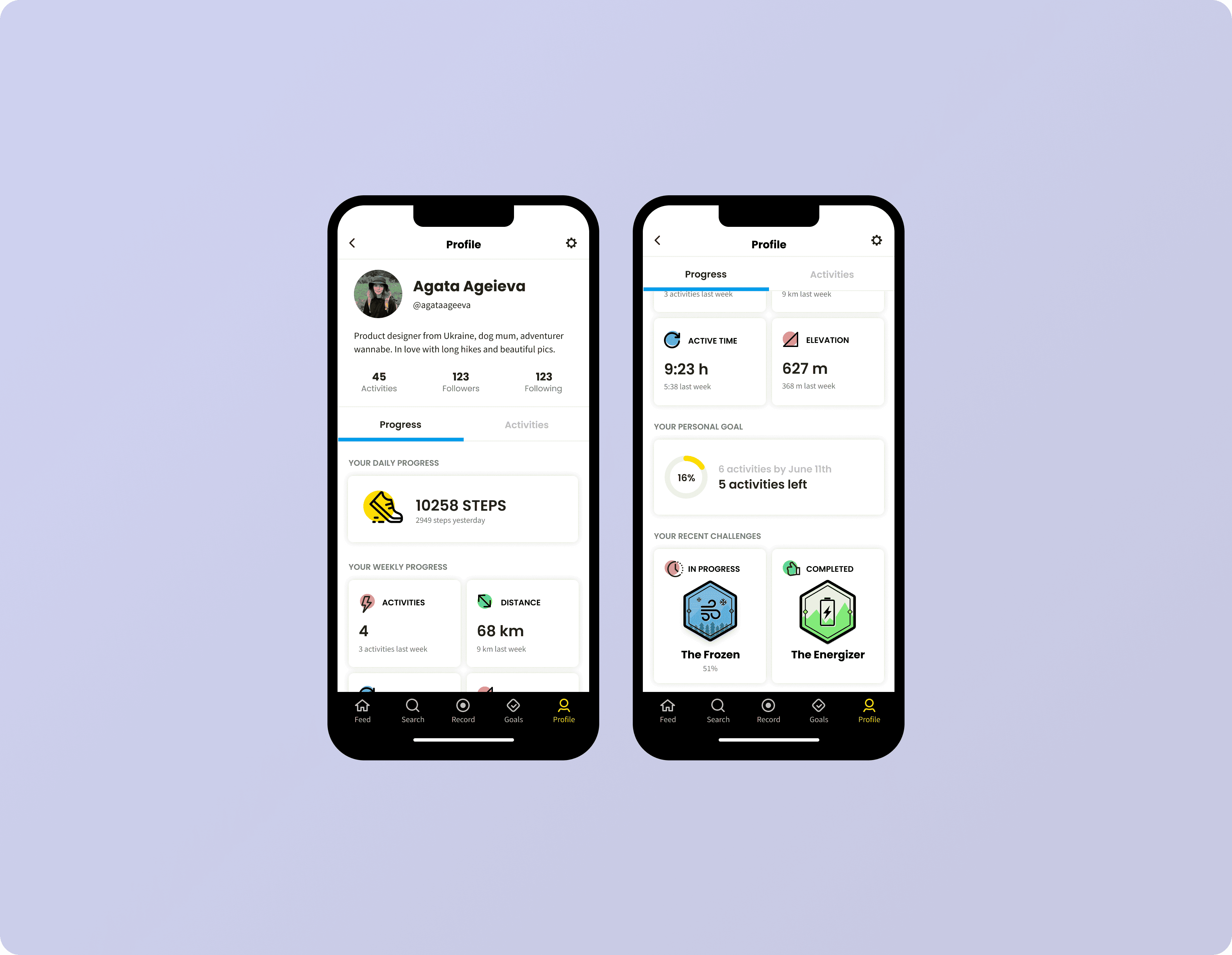
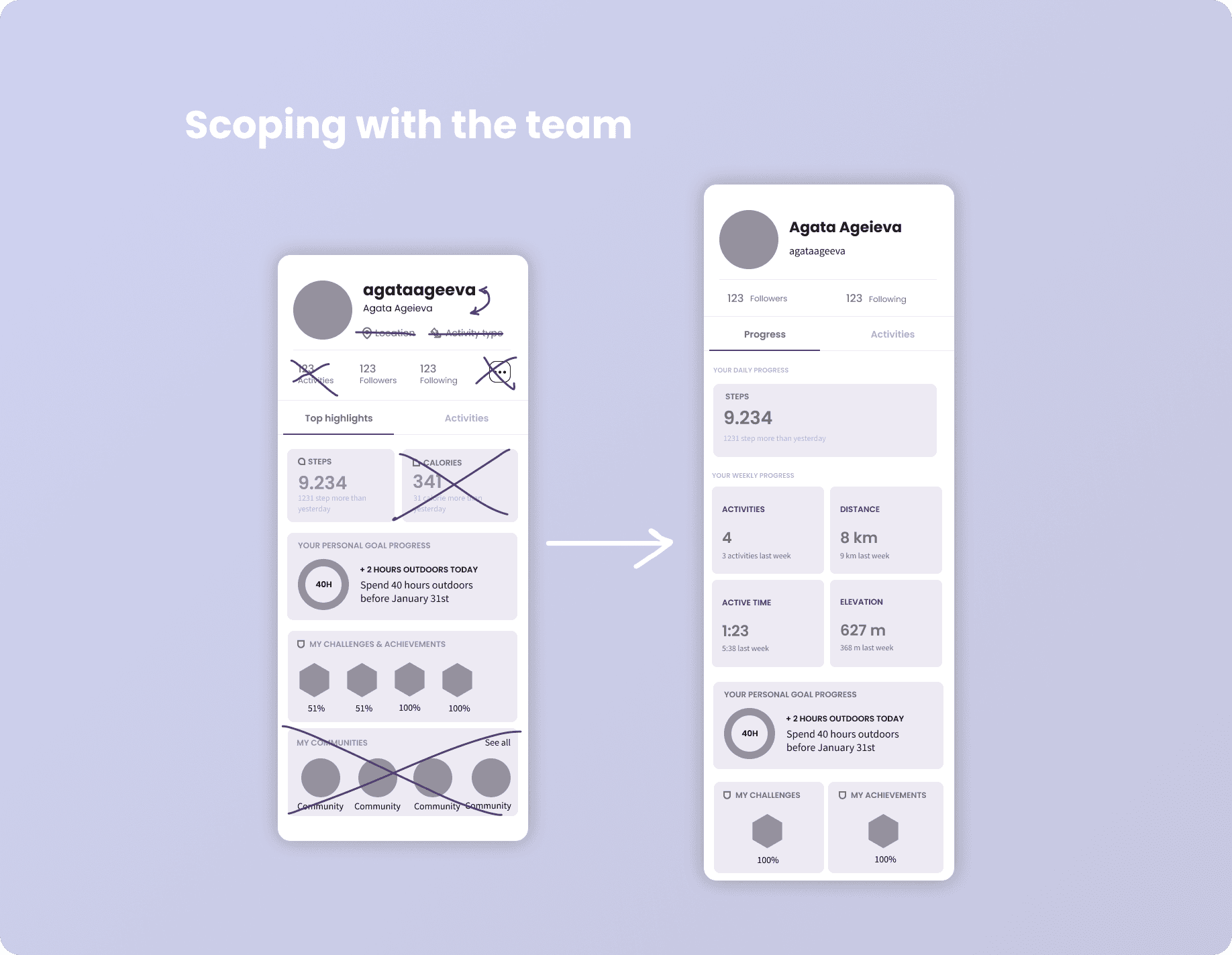
After discussing the sketches I quickly put together a wireframe which was scoped by the engineers. And based on their feedback about what is possible and what is not, given our appetite for this project, I started working on the UI.